↑ユーザーインストールすると、VS Codeは、C:¥Program Filesには作られません。
C:¥Program Filesに作るには、ダウンロードサイトから「システムインストーラー」を選択する必要があります。
↑VS Codeをアンインストールしても、なんと、設定とプラグインはそのまま残ります。
手動で削除したりしなければ、再インストールすると、すっかり前回までのカスタマイズが全部反映されるという仕組みになっています。
場合によっては、日本語化プラグインが無効になって英語表示になる事がありますが、その時は、一旦日本語化プラグインを「拡張機能」からアンインストールして、すかさずインストール、読み直しすれば元に戻る事を確認しました。
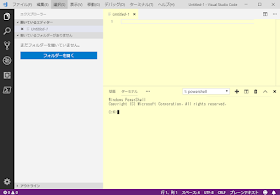
↑これで、C:¥Program FilesにVS Codeがインストールされる事になりました。
↑プラグインや設定は、全てアンインストール前の状態をすっかり継承しています。
起動して、ターミナル(PowerShell)も動かす事が出来ました。
逆に言うと、初期状態にするには、手動でプラグイン(C:¥Users¥{ユーザー名}¥.vscode¥extensions¥*.*)と、設定(C:¥Users¥{ユーザー名}¥AppData¥Roaming¥Code¥User¥settings.json)を削除しないといけません。
ちなみに、ターミナル(PowerShell)で、スクリプトファイルを動かそうとすると、最初は動かないように設定されているためエラーが出てしまいます。
その時は以下のコマンドを入力すると、スクリプトファイルが動かせるようになります。
SET-EXECUTIONPOLICY -Scope CurrentUser Unrestricted
↑意味は、ローカルスクリプトは無条件で許可。
インターネットでダウンロードしたスクリプトは確認して許可すれば実行可能・・・という意味です。
このコマンドは、管理者権限で実行しないと受付されませんが、-Scope CurrentUserを付けると管理者権限でなくとも受付てもらえるはずです。