なんと、普通ならばブラウザやクライアント側の処理を記述する「JavaScript」ですが、これをサーバーサイドプログラミングにまで手を伸ばしたものなんですね。
よしやってみよう!!
でも、せっかくなら、格安でも個人的にPCの星になっているモバイルPC「ASUS E203MA」でサクッと動くといいな・・・と、E203MAでやってみました。
■インストールは簡単!
↑Node.jsは、公式サイトに行くとその時の「安定版」と「最新版」が並んでいます。
ここはまずおとなしく安定版をダウンロードしてみました。
インストールは特に変化球もなく、ウィザード形式でサクサク進めていくだけです。
↑インストールが完了しても、特に見た目上は何の変化もないのですが、インストールが成功したかどうかを確かめるお約束のコマンドがありました。
node --version
さらにもう一つ
npm --version
PowerShellを起動して上記のコマンドを実行して結果が返って来たら成功です。■ハローワールドを作ってみる
一発目の動作確認用のプログラム「ハローワールド」を作ってみます。
・処理本体(TEST.JS)
var server = http.createServer();
server.on('request', serverProc);
//HTMLファイルの読み込み処理
var fs = require("fs");
function serverProc(req, res) {
fs.readFile(__dirname + '¥¥TEST.html','utf-8'
,function(err, data) {
//HTMLファイル読込コールバック関数
res.writeHead(200,{'Content-Type':'text/html'});
res.write(data);
res.end();
}
);
}
//処理実行開始!
//http://localhost:1234
server.listen(1234,'127.0.0.1'
,function() {
console.log('物理パスは' + __dirname + 'だよ!');
console.log('実行したよ!');
}
);
ファイルの物理パスを取得するには__dirnameを使います。
・処理本体から読み込む画面用HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ハローワールドASUS E203MA</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.css" />
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>ASUS E203MA</h1>
</div>
<div data-role="content" class="ui-content" style="text-align:center;">
<h2>ハローワールド!!</h2>
</div>
<div data-role="footer">
<h3>Node.jsで表示したよ!</h3>
</div>
</div>
</body>
</html>
■実行する!!
↑いよいよNode.jsを実行するのですが、一般的に、サーバーサイド処理の一回目動かそうとする敷居の高さはハッキリ言って正直とんでもねぇものがあります。
Webサーバー立ち上げて設定をある程度済ませて、ファイルの配置を考えて、ようやくブラウザでその実行を確認・・・敷居の高さとかいうレベルじゃなく、有刺鉄線を切りながら荒野を前進するくらいのきつさと言っても過言ではないはず。
しかし、Node.jsはどうだ、「Node.exe」って書いて、パラメーターにファイル名をくっつけて指定するたったのそれだけ!!ぶっちぎりで過去最高シンプルで感動です
。
node.exeが動いている間は、Webサーバーもまとめて稼働中。
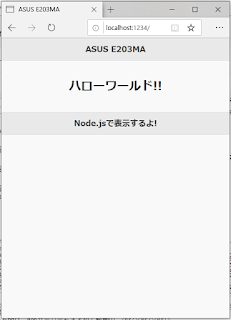
↑node.exeを稼働させた状態で、ブラウザでURLを入力(今回はループバックアドレス=127.0.0.1=localhostで、ポートは適当に1234)するだけ!
TEST.HTMLで書いたハローワールドの内容が表示されます。
ちなみに、node.exeの停止は、PowerShellからCtrl+Cキーを押すとOKです。
コマンドシェルのウインドウを閉じる必要はないです。
トライ・アンド・エラーの時なんかはCtrl+Cで止めてまた実行を繰り返すと思います。
■ちなみにエラー例
Error: ENOENT: no such file or directory, open 'TEST.html'
at Object.openSync (fs.js:439:3)
at Object.readFileSync (fs.js:344:35)
at Server.serverProc (c:\temp\TEST.js:8:8)
at Server.emit (events.js:182:13)
at parserOnIncoming (_http_server.js:672:12)
at HTTPParser.parserOnHeadersComplete (_http_common.js:109:17)
経験が無さ過ぎて、エラーが出てしまうと対処に困る状態ですが色々調べてやって行きたいと思います。
■もう一つのハローワールド
var http = require("http");
http.createServer(
function (req, res) {
res.writeHead(200, {'Content-Type':'text/html'});
res.write('<!doctype html>');
res.write('<html lang="ja">');
res.write(' <head>');
res.write(' <meta charset="utf-8">');
res.write(' <title>ハローワールドASUS E203MA</title>');
res.write(' </head>');
res.write(' <body>');
res.write(' <p>ハローワールド</p>')
res.write(' </body>');
res.write('</html>');
res.end;
}
).listen(1234, '127.0.0.1');
console.log('ASUS E203MAでNode.jsが動いているよ!'); //動いている目印
もう一つの書き方でハローワールド書いてみました。
うーーーんなんか、家でやるのとか、めっちゃ良い規模感ですよね。